

Data aggiornamento: luglio 2025.
Stai imparando a programmare i pannelli operatore HMI Siemens basic o comfort, e sei curioso riguardo alle novità che WinCC Unified ha introdotto per la progettazione? Bene, ti trovi allora nel posto giusto, oggi infatti impareremo insieme come programmare e utilizzare uno dei nuovi elementi grafici disponibili per le interfacce, l’elemento “Area tattile”.
Questo nuovo controllo grafico ci permette di catturare alcune gestures sul touch screen del pannello, ed eseguire di conseguenza azioni a nostra scelta.
WinCC Unified offre funzioni grafiche più avanzate rispetto a WinCC Professional e Advanced, tra queste si trovano nuovi elementi grafici come la “Casella di controllo”, e la “Casella opzionale”; uno dei nuovi controlli disponibili si chiama “Area Tattile”.
Con questo elemento, possiamo intercettare per esempio lo swipe verso l’alto, verso il basso, verso sinistra e verso destra.
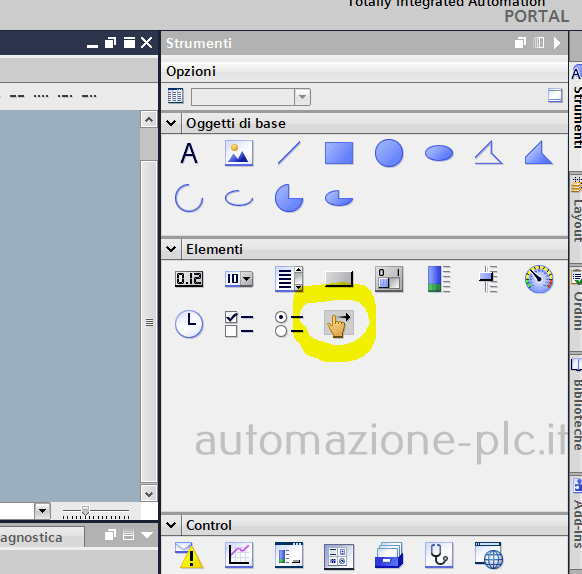
Ecco nella prossima figura l’elemento da utilizzare per aggiungere sulla pagina questa funzione, esso è rappresentato con un’icona a forma di mano e una freccia verso destra.

Una volta posizionata l’area swipe sulla pagina, questa appare come un rettangolo appena visibile; la possiamo ridimensionare a piacere, e per esempio collocare sotto un altro elemento grafico; nel nostro caso la grafica di un motore.
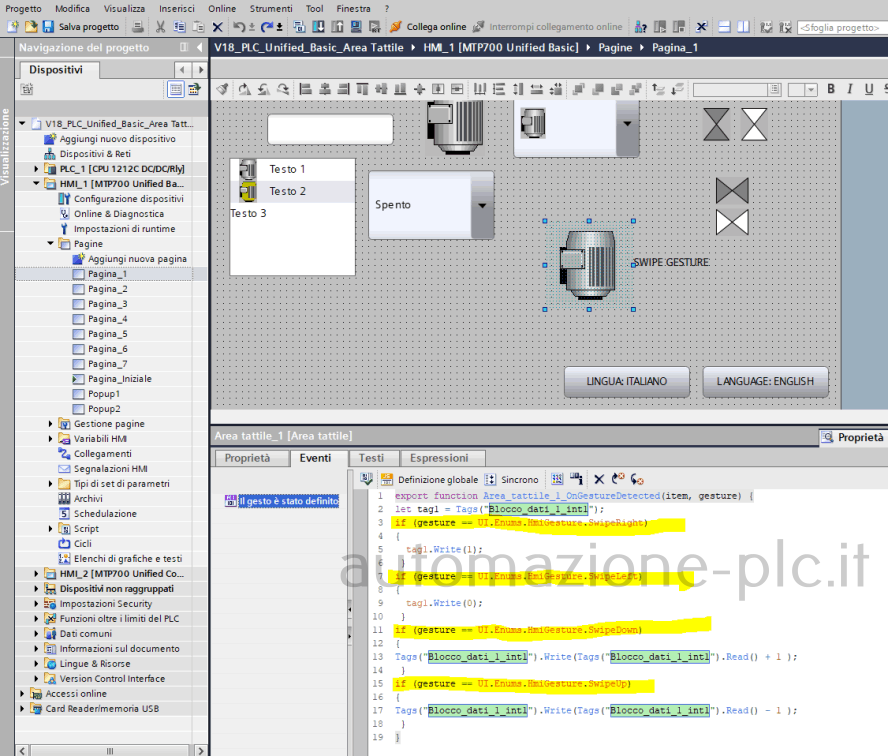
Ecco nell’immagine quì sotto l’area tattile utilizzata per le nostre prove.

Come vediamo dalla figura sopra, l’elemento è visibile con una griglia più fitta, ed essendo selezionato ne vediamo gli estremi.
Così come avviene per tutti gli elementi grafici di WinCC Unified, possiamo modificare tutte le proprietà di questo rettangolo, rendendolo anche visibile con colori a nostro piacimento, invece di lasciarlo trasparente.
Nel nostro esempio vogliamo dare dei comandi al sistema scorrendo il dito nelle varie direzioni sull’immagine del motore, per cui lasciamo l’area tattile invisibile.
Nella parte bassa dell’immagine troviamo tra le proprietà dell’oggetto la scheda eventi, in questa scheda possiamo aggiungere una funzione tra quelle disponibili nel sistema, oppure creare uno script per intercettare le differenti gestures.
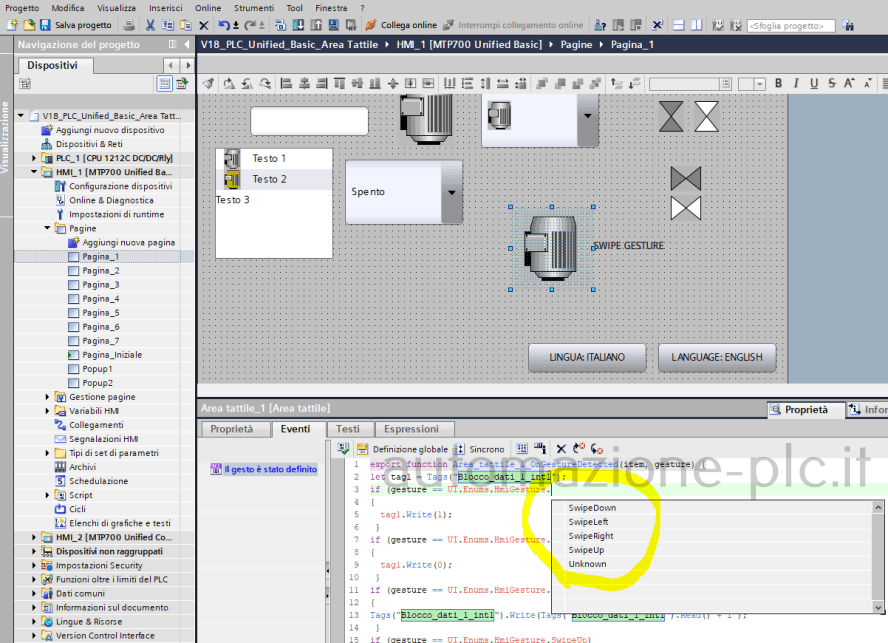
Vediamo che durante la scrittura della funzione, il sistema suggerisce quali sono i gesti che possiamo testare; per questo tutorial abbiamo intercettato lo swipe nelle quattro direzioni, utilizzando il condizionamento IF THEN.
Ecco lo script nella prossima figura.

La funzione d’esempio scrive 0 in un tag intero quando si intercetta lo scorrere col dito sullo schermo verso sinistra, e 1 scorrendo verso destra; oltre a questo, con lo swipe verso l’alto si sottrae 1 al valore corrente della variabile, mentre scorrendo verso il basso si aggiunge 1 alla stessa.
Chiaramente questi sono solo esempio di come utilizzare l’elemento “Area tattile”, indubbiamente questo controllo aggiunge nuove possibilità per quanto riguarda l’interazione tra lo schermo e l’operatore.